
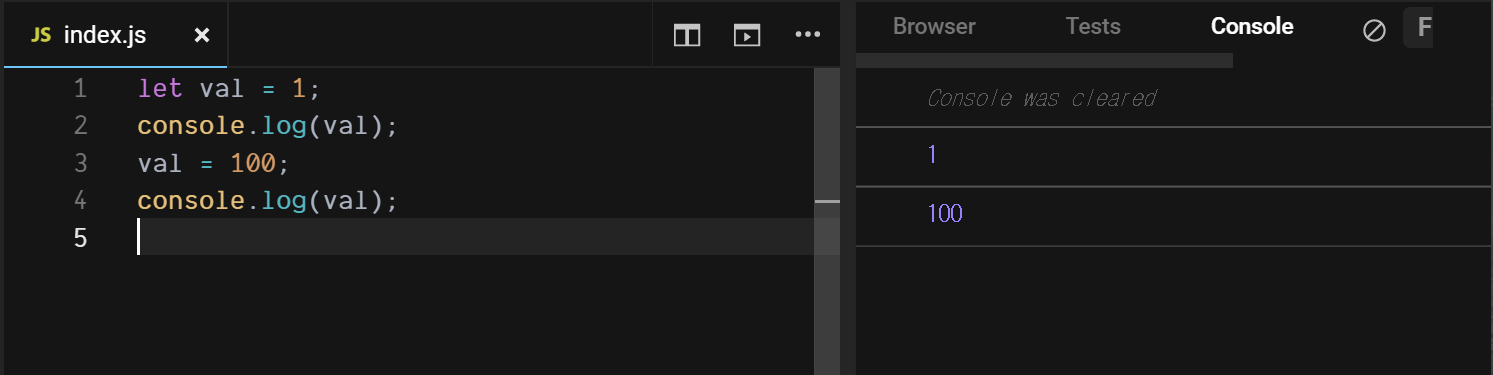
let
변수 선언 키워드. let을 통해 선언한 변수는 값을 바꿀 수 있지만 같은 블록 내에서는 똑같은 이름으로 한번 더 선언이 불가능하다.

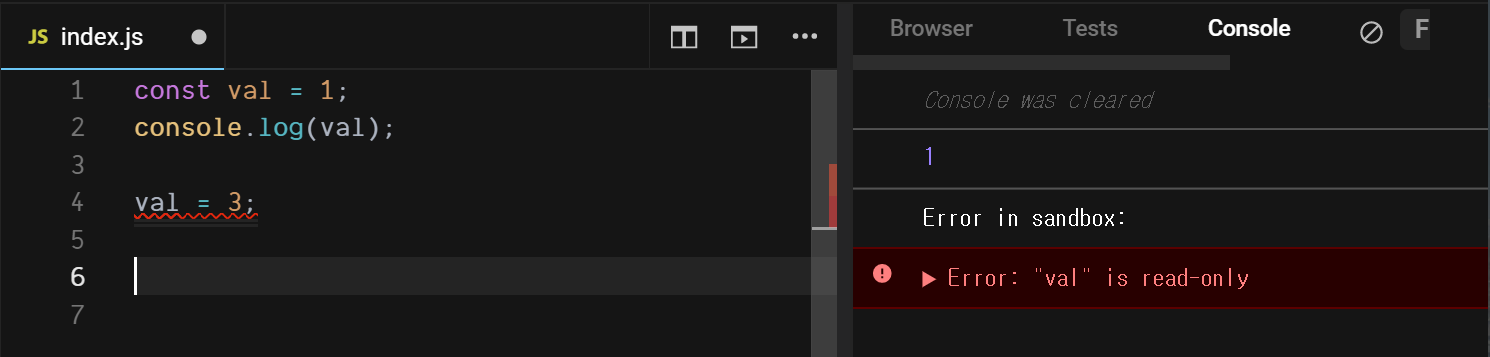
const
상수 선언 키워드. const를 통해 선언한 값은 상수로 선언되어, 값을 바꿀 수 없다.

var
변수 선언 키워드. 예전 자바스크립트에서 쓰던 키워드로, 현재 자바스크립트 버전에서는 잘 쓰지 않는다. let과의 차이점은 var 키워드로 선언한 변수는 똑같은 이름으로 한번 더 선언하는 것이 가능하다.
데이터 타입
- Number
- String
- Boolean
- null
- undefined
데이터 타입은 다른 언어와 크게 다르지 않으므로 따로 적을 필요가 없을 것 같다. 그리고 모던 자바스크립트에서는 var 키워드를 거의 쓰지 않으므로 let은 변수 선언, const는 상수 선언으로 생각하면 될 것 같다.
'JavaScript' 카테고리의 다른 글
| [JavaScript] 객체(Object) (0) | 2020.05.12 |
|---|---|
| [JavaScript] 화살표 함수 (0) | 2020.05.12 |
| [JavaScript] querySelector(), querySelectorAll() 사용법 (5) | 2020.04.21 |
| [JavaScript] EventListener 사용법 (0) | 2020.04.21 |
| [JavaScript] DOM(Document Object Model)의 이해 (0) | 2020.04.21 |
,

