addEventListener() method
- addEventListener method는 특정 요소에 대한 이벤트를 처리할 때 그 요소에 붙여서 사용한다.
- 한 요소에 여러개의 eventListener(이벤트 핸들러)를 달 수 있다.
- 위의 항목에서, 같은 타입의 이벤트 핸들러라도 가능하다.
- eventListener는 HTML 요소가 아닌 DOM 객체에 달 수 있다.

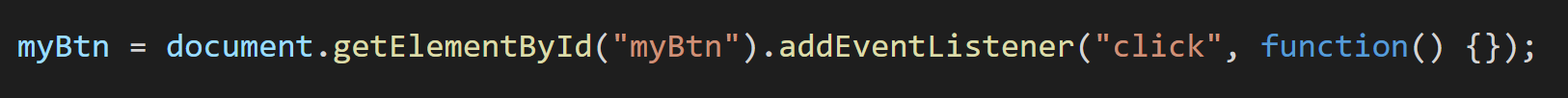
위와 같이 addEventListener(event, function); 같은 형태로 사용한다. 첫 번째 파라미터인 event는 DOM객체 이벤트의 타입이 들어간다. 두 번째 파라미터인 function에는 실행하고자 하는 함수를 넣어준다.

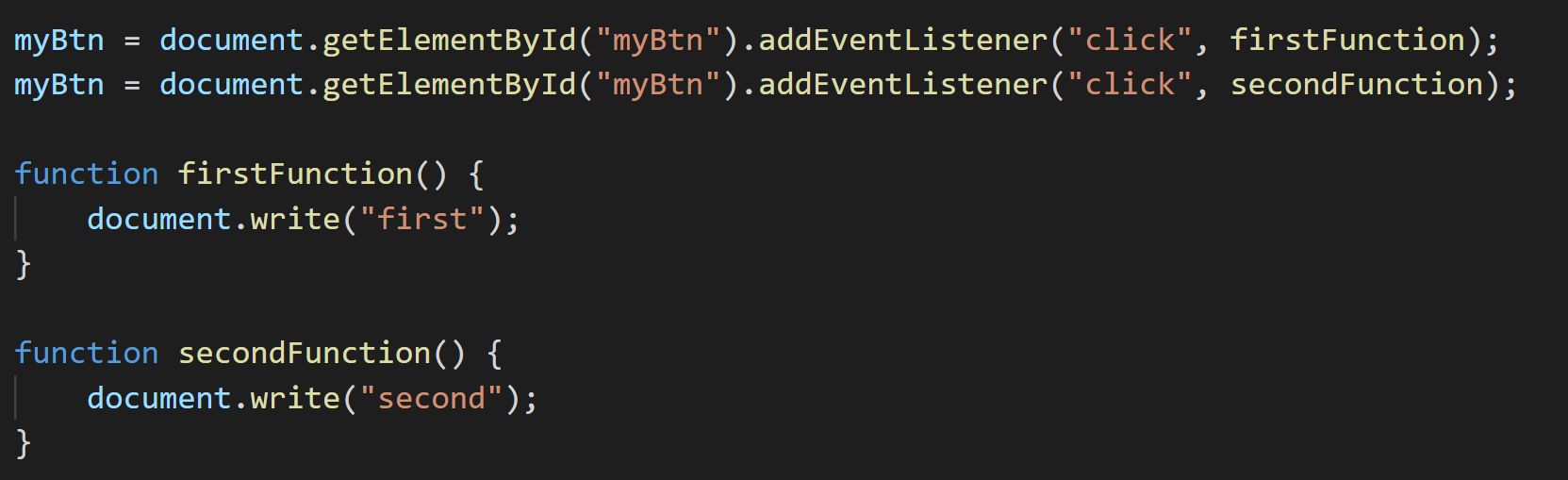
위와 같이 한 개의 DOM객체에 여러 개의 이벤트리스너를 달 수 있다. 또한 같은 이벤트를 처리하는 리스너를 여러 개 달 수 있다.
'JavaScript' 카테고리의 다른 글
| [JavaScript] 객체(Object) (0) | 2020.05.12 |
|---|---|
| [JavaScript] 화살표 함수 (0) | 2020.05.12 |
| [JavaScript] let, const, var 의 차이와 데이터 타입 (0) | 2020.05.12 |
| [JavaScript] querySelector(), querySelectorAll() 사용법 (5) | 2020.04.21 |
| [JavaScript] DOM(Document Object Model)의 이해 (0) | 2020.04.21 |
,

