HTML DOM
HTML DOM(Document Object Model)은 웹 페이지가 로드될 때, 브라우저에 의해서 생성되는 것이다. JavaScript는 이러한 HTML DOM을 이용하여 HTML 요소에 접근하고 수정하여 정적인 페이지를 동적인 페이지로 만들 수 있다.

Method and Property
DOM(문서객체모델)에서 모든 HTML요소들은 객체로 정의된다. 이때 property는 HTML 요소를 원하는 것으로 바꾸고자 하는 값이고, method는 HTML 요소에 추가 혹은 제거하는 등 변경하고자 하는 행동이다.

위의 코드에서 getElementById 는 method, innerHTML은 property이다.
이와 같이 HTML 페이지의 어느 요소에 접근하려면 DOM을 이용하여 접근한다.
Finding HTML Elements method
- document.getElementById("id")
- document.getElementsByClassName("classname")
Changing HTML Elements
- property : element.innerHTML = 새로운 html 내용
- property : element.attribute = 새로운 값
- method : element.setAttribute(attribute, value)
Adding and Deleting Elements method
- document.createElement(element)
- document.removeChild(element)
- document.appendChild(element)
- document.write(text)
Events Handlers method
- document.getElementById(id).onclick = function() {}
Node Relationships
DOM 트리 구조에서, 모든 HTML 요소들은 노드로 연결되어있다. 각 HTML 요소들을 부모 노드, 자식 노드, 형제 노드 등의 관계로 정의 할 수 있다. 계층 구조 이므로, 루트 노트를 제외한 모든 노드는 부모 노드가 있다.


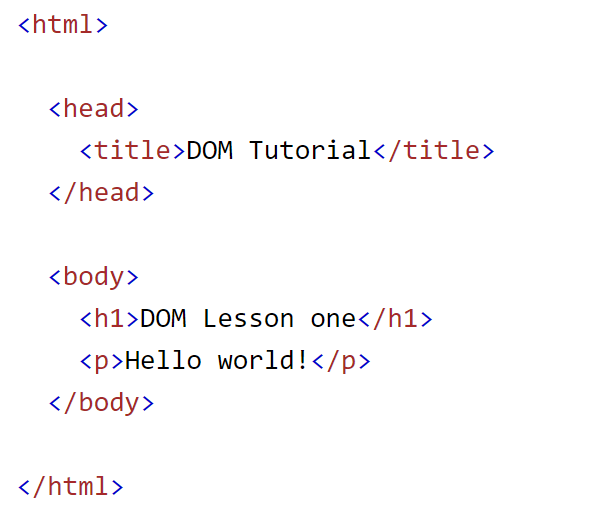
위의 HTML 코드를 보자.
- <html> : 루트 노드
- <html> : <head>와 <body>를 자식으로 가진다.
- <head> : <html>의 첫 번째 자식 노드
- <head> : <title>를 자식으로 가진다.
- <title> : "DOM Tutorial" 이라는 text node 자식을 가진다.
- <head> : <title>를 자식으로 가진다.
- <body> : <html>의 두 번째 자식 노드
- <h1>과 <p>를 자식으로 가진다.
- <h1> : "DOM Lesson one" 이라는 text node 자식을 가진다.
- <p> : "Hello world!" 이라는 text node 자식을 가진다.
- <h1>과 <p>를 자식으로 가진다.
자바스크립트에서 이러한 노드들의 관계를 다음과 같은 속성을 사용하여 관리할 수 있다.
- parentNode
- childNodes[nodenumber]
- firstChild
- lastChild
'JavaScript' 카테고리의 다른 글
| [JavaScript] 객체(Object) (0) | 2020.05.12 |
|---|---|
| [JavaScript] 화살표 함수 (0) | 2020.05.12 |
| [JavaScript] let, const, var 의 차이와 데이터 타입 (0) | 2020.05.12 |
| [JavaScript] querySelector(), querySelectorAll() 사용법 (5) | 2020.04.21 |
| [JavaScript] EventListener 사용법 (0) | 2020.04.21 |
,

