
화살표 함수
다른 언어를 사용하고 보면 생소할 수 있는 화살표 함수에 대해 알아보자. 화살표함수는 함수를 선언하는 방식 중 하나로, function 키워드 대신에 '=>' 를 사용해서 구현한다. 화살표의 왼쪽에는 함수의 파라미터 값, 오른쪽에는 함수의 코드 내용을 작성한다.

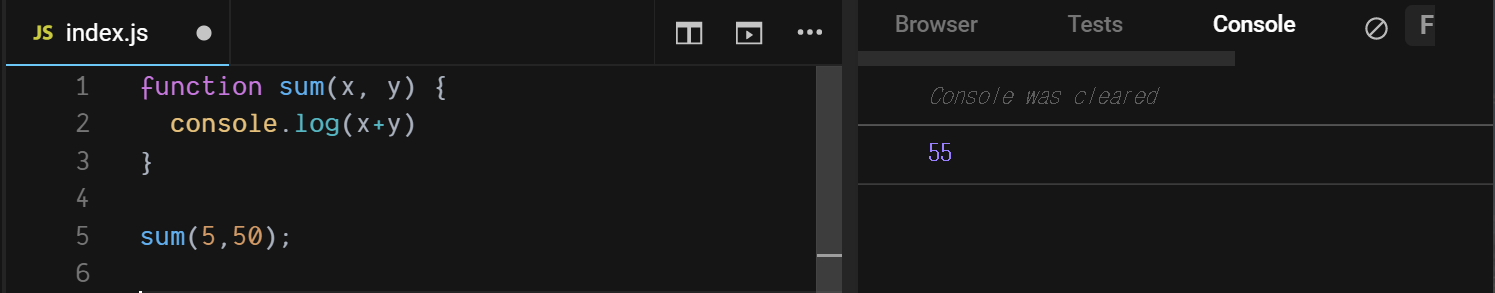
간단한 덧셈을 하는 함수를 화살표 함수가 아닌 원래대로의 함수로 구현하면 위와 같이 구현할 수 있다. 똑같은 덧셈을 하는 함수를 화살표 함수 방식으로 구현해보자.

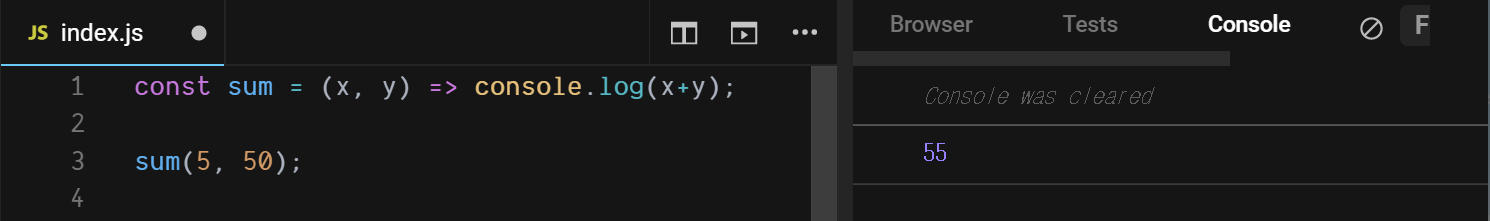
위와 같이 화살표 좌측에는 함수의 파라미터, 우측에는 함수의 내용을 입력한다. 그리고 화살표 함수에서, 위와 같이 간단한 함수는 {} 를 생략하여 사용할 수도 있다.

훨씬 더 간단해진 것을 볼 수 있다.
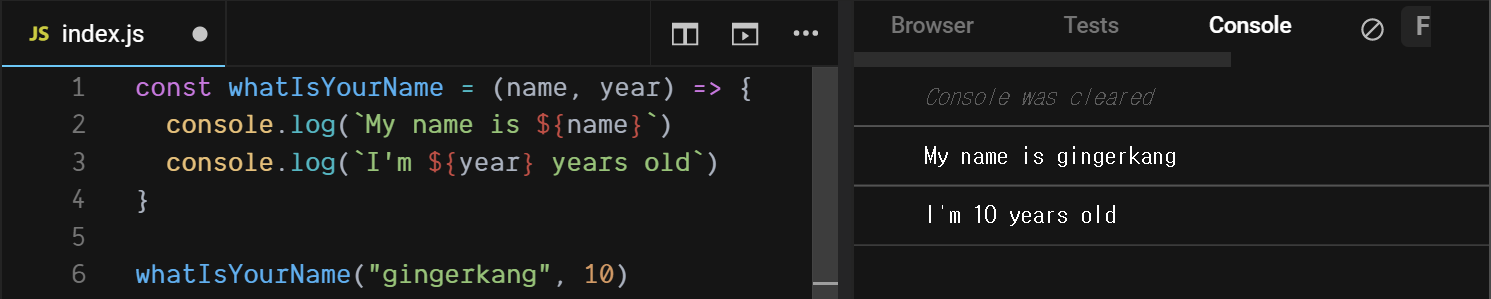
또 다른 예로 문자열을 파라미터로 받아서 이름을 출력하는 함수를 작성 해보자.

여기서, 위와 같이 'My name is ' + name 으로 '+' 를 통해 문자열을 조합하는 것을 볼 수 있다. 이러한 문자열과 파라미터의 조합을 템플릿 리터럴(Template Literal)이라는 문법을 사용하면 좀 더 편하게 코드 작성할 수 있다.
템플릿 리터럴(Template Literal)
ES6 문법

위와 같이 `` 안에 출력할 문자열을 입력하고 파라미터를 쓸 때는 ${value} 와 같은 형식으로 작성 해준다.
참고로, 자바스크립트에서는 코드 뒤에 세미콜론(;)의 유무와 상관없이 실행이 된다. 또한 문자열을 표시할 때 큰 따옴표(""), 작은 따옴표('') 둘 다 허용 되므로 원하는 문법을 사용하면 될 것 같다.
'JavaScript' 카테고리의 다른 글
| [JavaScript] 배열과 배열 내장함수 정리 (0) | 2020.05.13 |
|---|---|
| [JavaScript] 객체(Object) (0) | 2020.05.12 |
| [JavaScript] let, const, var 의 차이와 데이터 타입 (0) | 2020.05.12 |
| [JavaScript] querySelector(), querySelectorAll() 사용법 (5) | 2020.04.21 |
| [JavaScript] EventListener 사용법 (0) | 2020.04.21 |
,

