
배열 내장함수를 정리한 지난번 포스팅에 이어 남은 내장함수들을 정리해보려고 한다.
reduce

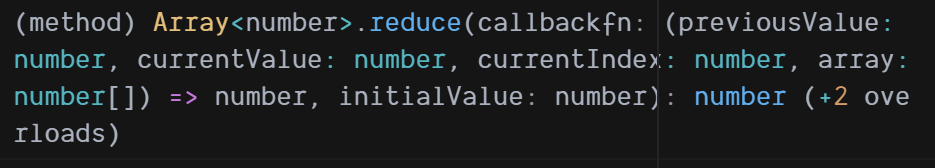
reduce는 배열 내에 존재하는 요소에 대해 콜백 함수를 한번씩 실행한다. 이때 콜백 함수는 네 개의 파라미터를 받는다. 아래 사진에서 콜백 함수가 accumulator(previousValue), currentValue, currentIndex, array이렇게 네 개의 파라미터를 받는 것을 볼 수 있다. reduce는 콜백 함수 말고도 파라미터를 한개 더 받는데, 밑에서 initialValue 이다. 초기값인데 어떤 값의 초기값인가 하면 콜백 함수의 첫 번째 파라미터인 accumulator의 초기값을 지정해준다. initialValue를 생략해도 되지만 값을 준다면 accumulator이 initialValue가 되고 생략한다면 accumulator의 값은 배열의 첫 번째 원소가 된다.
const numbers = [1, 2, 3, 4, 5];
const sum = numbers.reduce((accumulator, currentValue) => {
console.log({accumulator, currentValue})
return accumulator + currentValue;
}, 0);
console.log(sum);

위와 같이 accumulator의 초기 값은 reduce의 두 번째 파라미터인 0으로 설정이 되고 currentValue는 배열의 첫 번째 요소로 설정이 된다. 그리고 배열의 요소를 하나씩 돌면서 accumulator는 콜백 함수가 이전에 수행한 값을 저장하는 것을 볼 수 있다. currentValue는 배열의 각 요소를 가르킨다. 다음은 객체로 이루어진 배열에서의 reduce 함수를 써보자.
const obj = [{ value: 3 }, { value: 6 }, { value: 9 }]
const sum = obj.reduce((accumulator, currentValue) => {
console.log(accumulator, currentValue);
return accumulator + currentValue.value;
}, 0);
console.log(sum);

sort
sort는 배열의 원소들을 정렬할 때 사용한다. 정렬은 자신이 정의한 비교 함수compareFunction대로 되고, sort()를 사용하면 따로 새로운 배열을 생성하는 것이 아닌 기존의 배열이 변환시키므로 주의한다. 비교 함수를 따로 정의하지 않으면 배열의 각 원소들을 문자열로 변환하여 정렬한다.
const fruits = ['banana', 'apple', 'peach'];
const num = [5,44,22,100];
console.log(fruits.sort()); //["apple", "banana", "peach"]
console.log(num.sort()); //[100, 22, 44, 5]
위처럼 문자열은 잘 정렬이 되지만 숫자들은 정렬이 되질 않는다. 그러면 숫자를 정렬하려면 어떻게 해야할까. 비교 함수의 리턴 값을 통해 정렬하면 된다. compareFunction에는 두 개의 파라미터가 들어간다. 그게 a와 b라고 했을 때 compareFunction의리턴 값이 0보다 작으면 a가 b보다 낮은 인덱스로 정렬된다. 반대로 0보다 크면 b가 a보다 낮은 인덱스로 정렬된다. 주로 아래와 같이 a와 b의 뺄셈을 리턴 값을 주어서 정렬하는 경우가 많다.
const num = [5,44,22,100];
num.sort((a,b) => {
return a - b;
});
console.log(num); // [5, 22, 44, 100]slice
slice는 단어처럼 배열을 자를 때 사용한다.
const movies = ['LaLaLand', 'Whiplash', 'MadMax'];
const sliced = movies.slice(0,2);
console.log(sliced); // ["LaLaLand", "Whiplash"]
이전 배열 내장함수 정리 포스팅
https://gingerkang.tistory.com/55?category=847617
[JavaScript] 배열과 배열 내장함수 정리
배열 Javascript에서 배열은 다른 언어에서의 배열과 크게 다르지 않은 것 같다. 하지만 객체로 배열을 선언하는 것은 생소할 수 있으니 그에 대해 간단하게 알아봤다. 위와 같이 객체를 배열 안에
gingerkang.tistory.com
'JavaScript' 카테고리의 다른 글
| [JavaScript] Day 1 자바스크립트로 악기(드럼) 만들기 (0) | 2020.05.19 |
|---|---|
| [JavaScript] JavaScript30 / 30일 자바스크립트 챌린지 (0) | 2020.05.19 |
| [JavaScript] spread 와 rest (0) | 2020.05.15 |
| [JavaScript] JSON.parse() 와 JSON.stringify() (0) | 2020.05.13 |
| [JavaScript] 배열과 배열 내장함수 정리 (0) | 2020.05.13 |

