CSS float
CSS의 float 속성은 컨테이너 내에서 요소들을 원하는 곳에 위치시키기 위해 사용한다. 보통은 이미지에 대한 설명을 쓰기 위해 이미지를 한쪽으로 위치시키고 옆에 설명글을 쓰는 방식으로 쓰인다. float 속성은 left, right, none, inherit 값을 가질 수 있다.


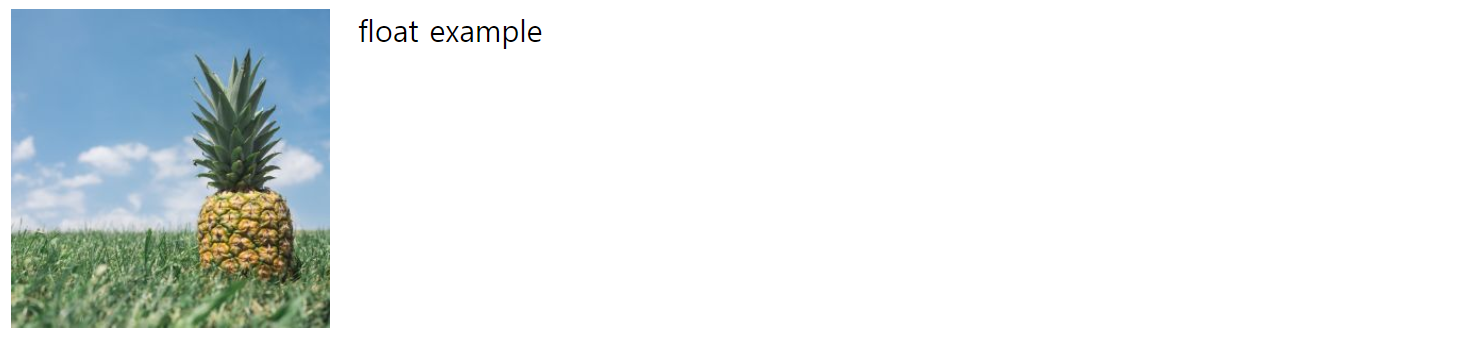
div 내에서 img 태그를 이용해 파인애플 사진을 넣고, float 속성에 left 값을 부여했다. 그러면 div 컨테이너 내에서 왼쪽에 위치하게 된다. right 값을 주면 오른쪽에, none 값(default)을 주면 평소대로 정렬되지 않고 예쁘지 않게 나온다. inherit은 부모의 float 값을 따른다.
CSS Clear
clear 속성은 쉽게 말해, 해당 값에 대한 위치에 아무런 요소가 없게끔 해주는 것이다. 보통 clear 속성은 어떤 요소에 float 속성을 사용하고난 뒤에 사용한다. 만약 내가 <div> 값에 float: left; 를 줬으면, 다음 <div> 에서 clear: left; 를 해주어야 컨테이너들이 겹치지 않게 나온다. 값은 left, right, both, none, inherit 등이 있다.


만약 div 컨테이너 내에 image 파일을 넣고 싶은데 image 파일이 div 컨테이너보다 클 경우, image가 컨테이너를 삐져나오는 경우가 있다. 이때는 overflow: auto; 를 이용한다.


'CSS' 카테고리의 다른 글
| [CSS] 게임으로 배우는 Flexbox ( Flexbox Froggy ) (0) | 2020.05.18 |
|---|---|
| [CSS] 웹 사이트 네비게이션 메뉴 만들기 (0) | 2020.04.20 |
| [CSS] padding 과 margin 의 이해 (0) | 2020.04.17 |
,

