CSS margin
CSS에서 margin 속성이란, 현재 요소와 요소 바깥의 경계 사이의 공간을 만드는 것이다. 상하좌우 모든 방향의 margin 값을 조정할 수 있다.

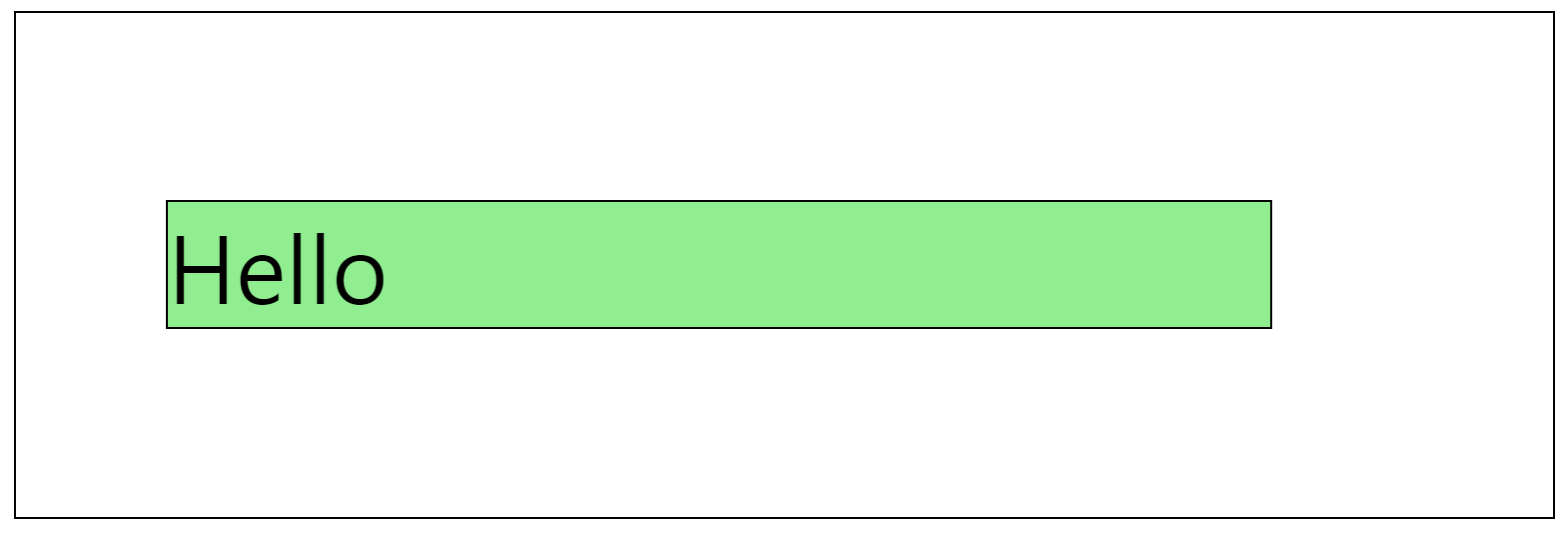
위와 같이 body 태그 안에 div 블록 하나를 만든 html 코드가 있다고 하자. 이 코드를 실행시키면 다음과 같이 나올 것 이다.

Hello 라는 텍스트를 가진 div 블록과 검정색 테두리를 갖춘 body를 한눈에 볼 수 있다. 여기서 margin 속성이란 이 div블록(현재 요소)과 body의 테두리(요소 바깥의 경계)와의 공간이다. 상하좌우 차례로 100px, 100px, 80px, 150px 로 값을 주었기 때문에 div블록 윗 부분과 아랫 부분의 공간의 크기가 같고, 왼쪽 부분 보다 오른쪽 부분의 공간이 넓은 것을 볼 수 있다.
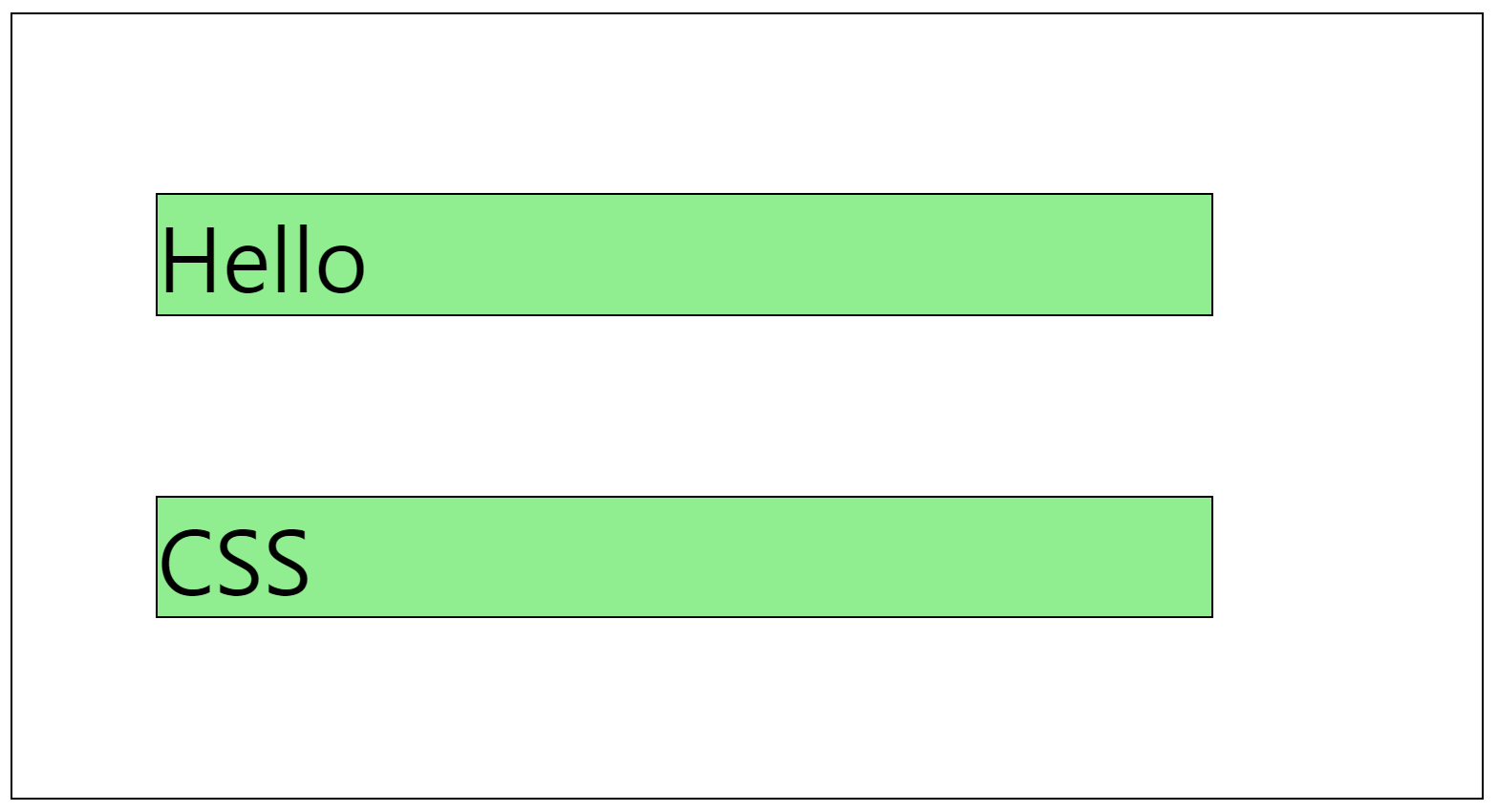
이때, body 안에 또 다른 div 블록이 생성되면 어떻게 될까.

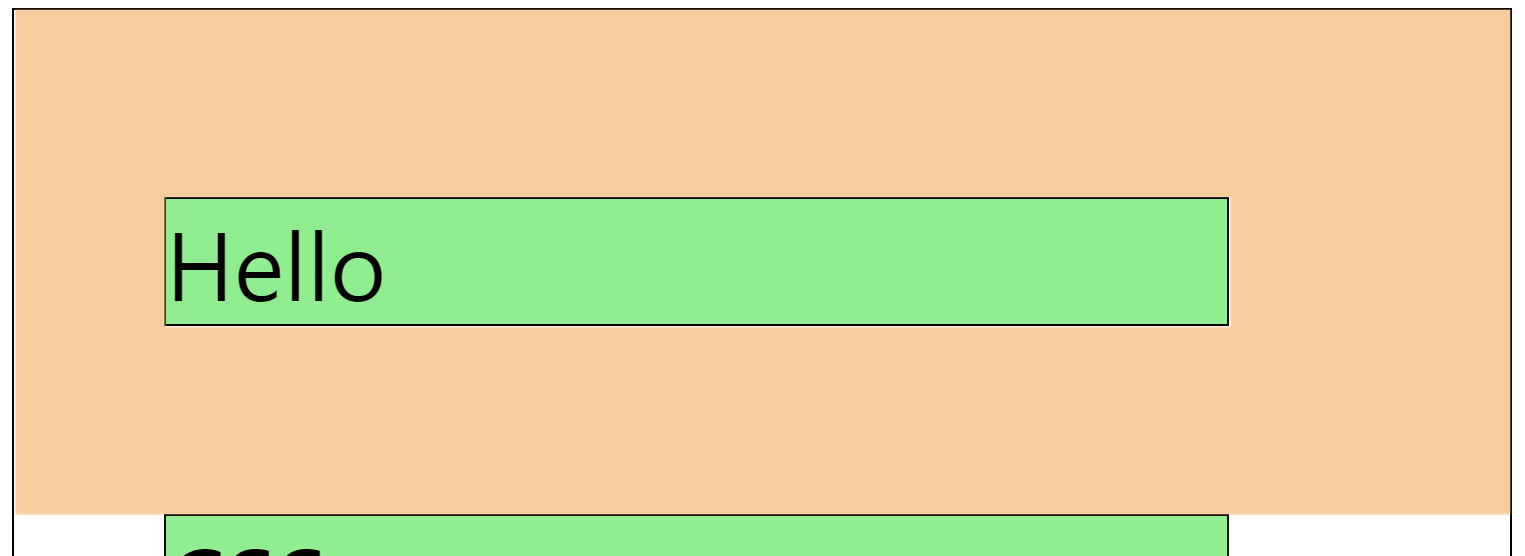
CSS란 텍스트를 가진 블록을 하나 더 생성했다. 역시 각 블록들은 상하좌우로 공간을 두고 있는것을 알 수 있다. 여기서 좀 더 알기 쉽게 각 블록의 margin부분을 살펴보자.


위와 같이, 현재 블록 바깥의 테두리를 만날 때 까지의 공간을 만든다.
CSS에서 margin 속성을 줄 때, 상하좌우 한 줄씩 코드를 적기는 적잖이 귀찮다. 그래서 한 줄에 각 방향에 해당되는 크기만을 적어서 속성을 주게할 수 있는 방법이 있다.

훨씬 간단해졌다. 이렇게 margin : -px, -px, -px, -px; 네 개의 값을 주었을 때는 차례대로 top, right, bottom, left 방향의 값을 설정하는 것이다. 따라서 top: 25px, right: 50px, bottom: 75px, left: 100px 이다.

위와 같이 세 개의 값을 주었을 때는 왼쪽 값이 top, 가운데 값이 left와 right, 오른쪽 값이 bottom 값으로 들어간다. 따라서 top: 25px, right: 50px, bottom: 75px, left: 50px 이다.

두 개의 값을 주었을 때는 왼쪽 값이 top과 bottom, 오른쪽 값이 left와 right 값으로 들어간다.
top: 25px, right: 50px, bottom: 25px, left: 50px
한 개의 값만 줄 때는 상하좌우가 해당 값으로 적용된다.

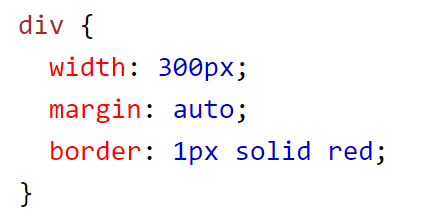
위와 같이 margin 속성에 auto로 값을 줄 수도 있다. 이 경우에는 적절한 width 값을 같이 주어야 하며, width 값에 맞게 설정이 된 나머지 공간(left, right)는 균등하게 설정이 된다.
※ 원하는 방향에 공백이 없게 하고 싶으면 속성 값에 0을 주면 된다.
CSS padding
CSS에서 padding 속성이란, 현재 요소의 내용(text, image 등)과 현재 요소의 테두리(border)와의 공간을 만들어 주는 것이다.
상하좌우 모든 방향의 padding 값을 설정할 수 있다.
padding example 이라는 텍스트를 가진 div 블록을 하나 생성해보자.

이를 실행시키면 아무런 padding 값이 적용되지 않은 div블록이 하나 생성될 것이다.

이번에는 style 태그 내에서 padding 속성을 줘서 비교를 해보도록 하자.


위와 같이 padding example 과 div 블록의 border선과의 공간이 생겼다.
padding 속성 또한 margin과 같이 한 줄로 모든 방향의 값을 줄 수 있다. 값을 주는 방식은 margin과 동일하니 생략한다^_^
padding과 width
div 블록의 width 값을 설정해도, padding 값을 동시에 준다면 padding 값에 의해 블록 width 값이 변경될 수 있다.
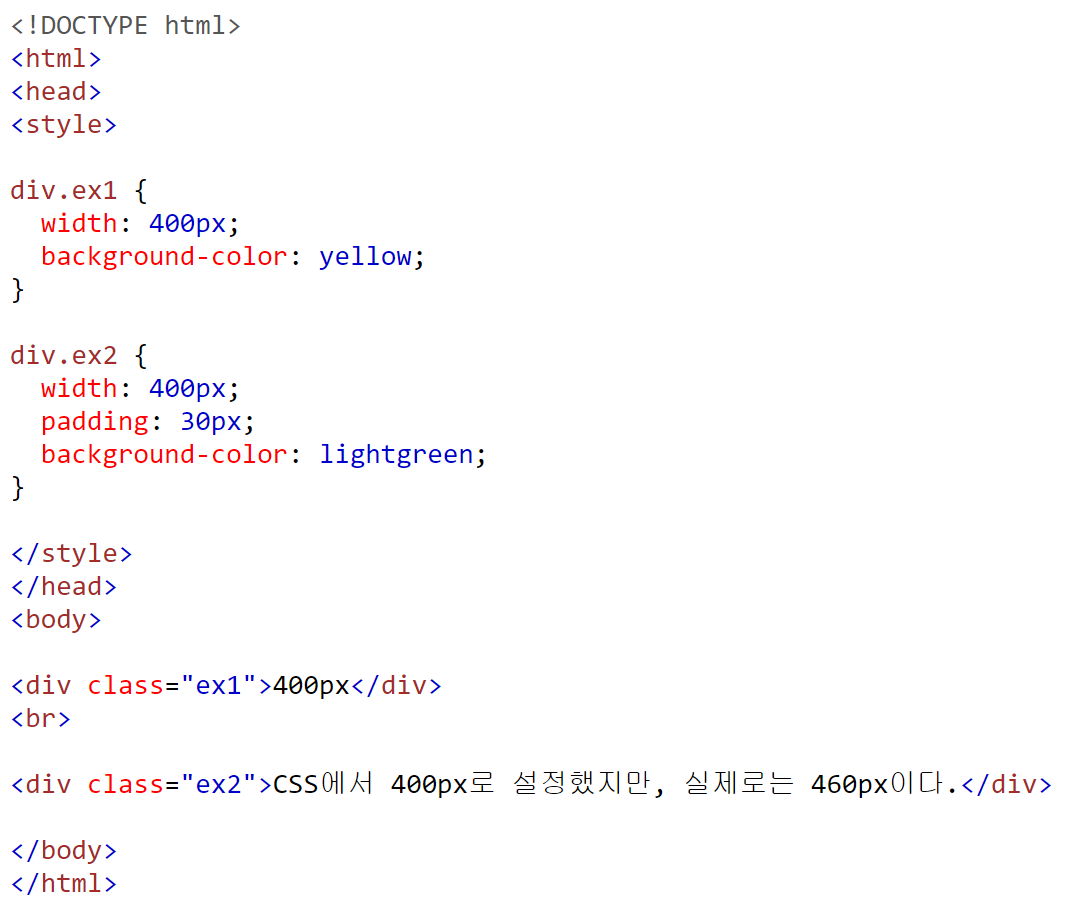
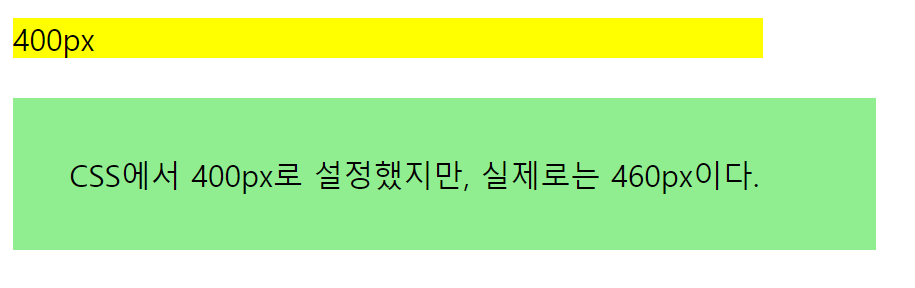
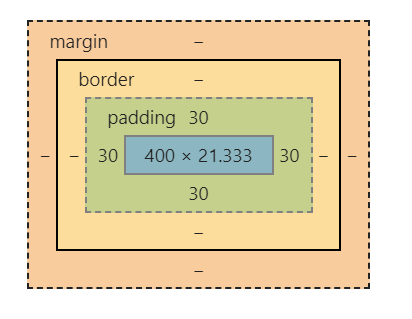
예를 들면, div 태그에 width: 400px로 값을 주고, padding: 30px로 값을 준다. 이때 실행을 시키면 div 블록의 width 값은 400px이 아닌 460px이 된다.


이렇게 노란색 블록과 연두색 블록은 둘 다 400px로 설정을 했지만 크기가 다른 것을 볼 수 있다. 이유는 앞서 말한 것과 같이 padding의 차이이다.

위와 같이 연두색 블록은 div 블록의 400px 값과 left padding(30px), rigth padding(30px) 값까지 해서 총 460px을 갖는다. 이와 같이 width 값이 변경되는 것을 원하지 않는다면, box-sizing : border-box; 을 추가해주면 된다.
'CSS' 카테고리의 다른 글
| [CSS] 게임으로 배우는 Flexbox ( Flexbox Froggy ) (0) | 2020.05.18 |
|---|---|
| [CSS] 웹 사이트 네비게이션 메뉴 만들기 (0) | 2020.04.20 |
| [CSS] 레이아웃 float와 clear 속성 (0) | 2020.04.20 |

