
누구나 JavaScript를 처음 접하면 여기서는 es2015, 저기서는 ES6, JavaScript를 써서 헷갈린 적이 있을 것이다. 나또한 이것들의 차이를 명확히 모르고 대충만 알고 있다가 정리를 하고자 한다. 이 글에서는 ECMAScript와 ES6, es2015와 같은 용어는 무엇을 의미하며 JavaScript와는 어떤 차이가 있는지 알아볼 것이다.
JavaScript와 ECMAScript
이 둘의 차이는 JavaScript의 역사를 돌아보면 쉽게 알 수 있다.
1994년, netscape에서 Mosaic라는 웹 브라우저를 출시한다. Mosaic는 HTML과 CSS로만 이루어진 정적인 페이지로, 링크를 통해 웹 페이지끼리 이동하는 정도의 기능밖에 없었다. 이에 netscape의 Marc Andreessen은 좀 더 동적인 웹 사이트를 만들기 위해 스크립팅 언어가 필요하다고 생각했다.
1995년, Brendan Eich를 영입하며 스크립팅 언어를 개발하기 시작했고 Mocha라는 이름의 언어를 개발한다. 이는 곧 LiveScript로 이름이 변경되게 되고 나중에 JavaScript로 최종적으로 변경이 된다. 당시에 인기가 많았던 Java의 이름을 따서 버스를 타기 위해 JavaScript로 지은 것이다.
JavaScript가 크게 성공하자 Microsoft에서 JavaScript와 매우 유사한 JScript언어를 기반으로한 인터넷 익스플로러 브라우저를 출시한다. 이에 netscape는 표준화를 위해 JavaScript 규격을 갖고 ECMAInternational에 표준을 만들자고 제안을 하고, 그렇게 ECMAScript1이 탄생하게 된다. 즉, ECMAScript는 ECMAInternational의 기술 규격에 정의된 표준화된 스크립팅 언어이다. 이렇게 JavaScript와 JScript는 표준화된 ECMAScript와의 호환을 목표로 하며 표준 기술 규격을 제공한다.
2008년, 구글에서 JavaScript를 굉장히 빠르게 실행시키는 엔진을 포함한 Chrome브라우저를 내놓게 되고, 여러 브라우저들이 다시 한번 표준을 확립하고자 한다.
2009년, ECMAScript5 등장
2015년, ECMAScript6(ES6, es2015) 등장
그리고 매년 ECMAScript의 새로운 버전이 출시되고 있다. 하지만 현재 우리가 쓰고 있는 JavaScript의 문법들 대부분이 ES5와 ES6의 문법들이다. arrow function, const, let 등.
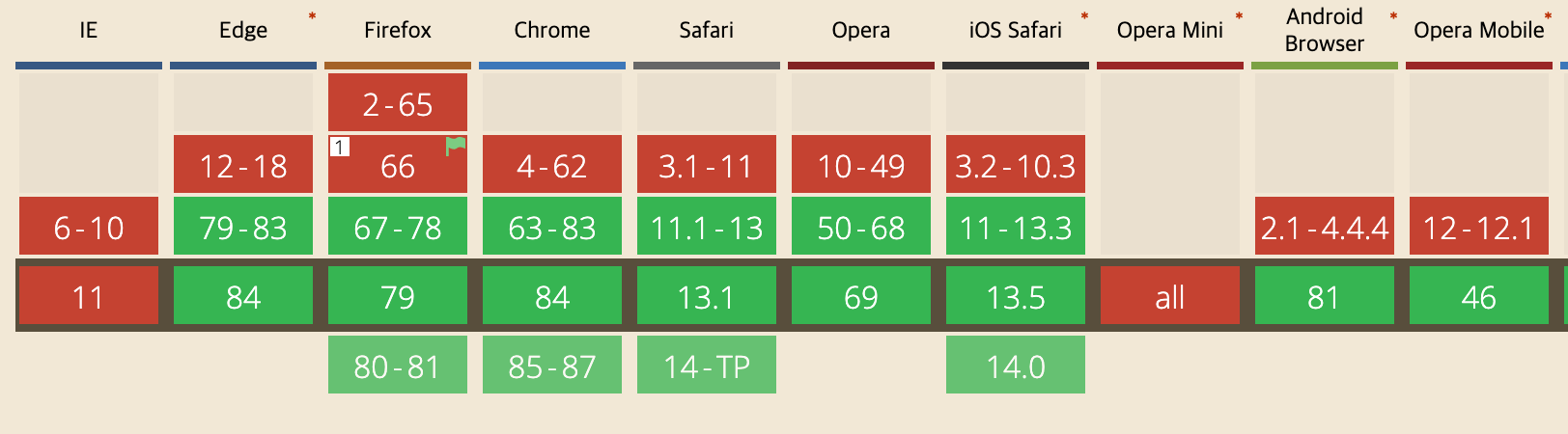
이렇게 ECMAScript의 새로운 버전이 계속해서 나오면서 각 브라우저들이 호환하는 ECMAScript버전이 달라지게 됐다. 그래서 우리는 개발을 할 때 각 브라우저들이 지원하는 버전에 맞춰 개발을 할 필요가 있다.

위와 같이 인터넷 익스플로러는 ES6를 지원하지 않는다. 이때는 Babel이나 TypeScript를 사용하면 된다. 이들을 사용하면 개발할 때는 최신 버전의 JavaScript로 개발을 하지만, 배포를 할 때는 낮은 버전의 JavaScript로 transpile 되어 높은 버전의 JavaScript를 지원하지 않는 브라우저와도 호환이 된다.
'JavaScript' 카테고리의 다른 글
| [JavaScript] 비동기 처리를 위한 Promise (0) | 2020.11.10 |
|---|---|
| [JavaScript] 부분 문자열 추출하는 방법 (0) | 2020.10.27 |
| [JavaScript] call(), apply() and bind() (0) | 2020.08.07 |
| [JavaScript] 'this'의 이해 (0) | 2020.08.07 |
| [JavaScript] 클로저(Closure)란? (0) | 2020.07.30 |

