
함수형 컴포넌트에서 카카오 지도 API 사용하기
지도가 필요해서 카카오 지도 API를 활용해 개발을 하려고 했는데, 다른 대부분의 리액트 자료들이 그렇듯 클래스형 컴포넌트 기준으로 나와 있어서 함수형 컴포넌트로 카카오 지도를 띄우는 데에 약간 애를 먹었다. 그래서 나처럼 헤메는 분이 또 있을까 싶어 포스팅하게 되었다.
APP KEY 발급


링크를 통해 카카오 지도 API 사이트에 들어가 로그인을 한 후, 앱 이름과 회사 이름은 적당하게 적고 애플리케이션 추가를 해주자.

그리고 위와 같이 몇 가지 간단한 과정을 거치면 APP KEY 발급을 받을 수 있다.
카카오 지도 띄우기
카카오 지도 개발 가이드를 보면서 적용을 해보자.

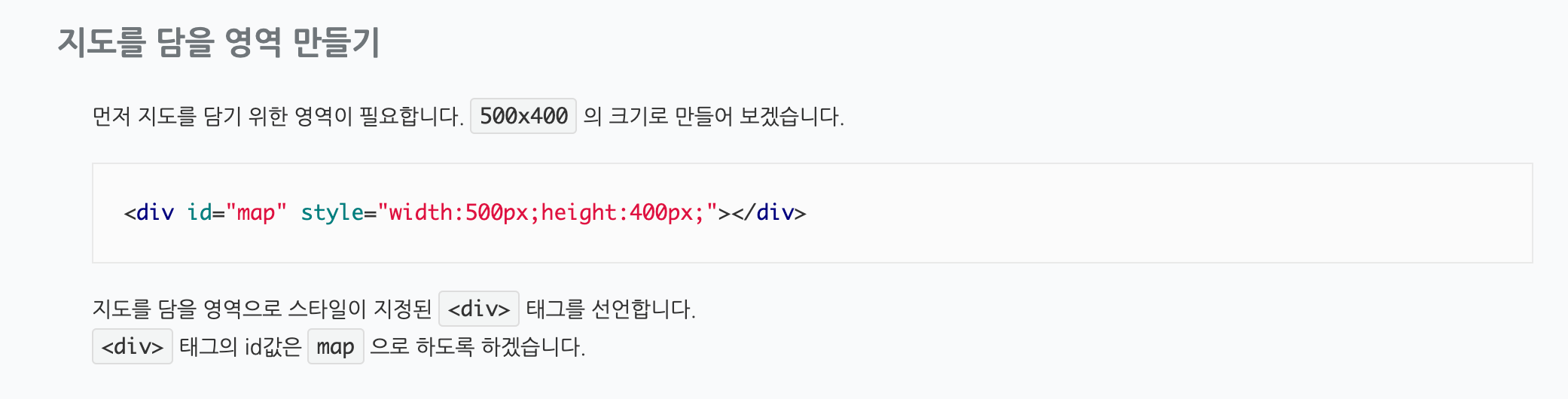
먼저 지도를 담을 영역을 만든다. 리액트에서는 지도를 넣고 싶은 컴포넌트에 위와 같이 div태그로 지도 컨테이너를 생성한다. 나는 MapContainer라는 컴포넌트를 만들었다. 그리고 id 값은 본인 마음대로 지어준다.
MapContainer.js
// MapContainer.js
import React, { useEffect } from 'react';
const MapContainer = () => {
return (
<div id='myMap' style={{
width: '500px',
height: '500px'
}}></div>
);
}
export default MapContainer;

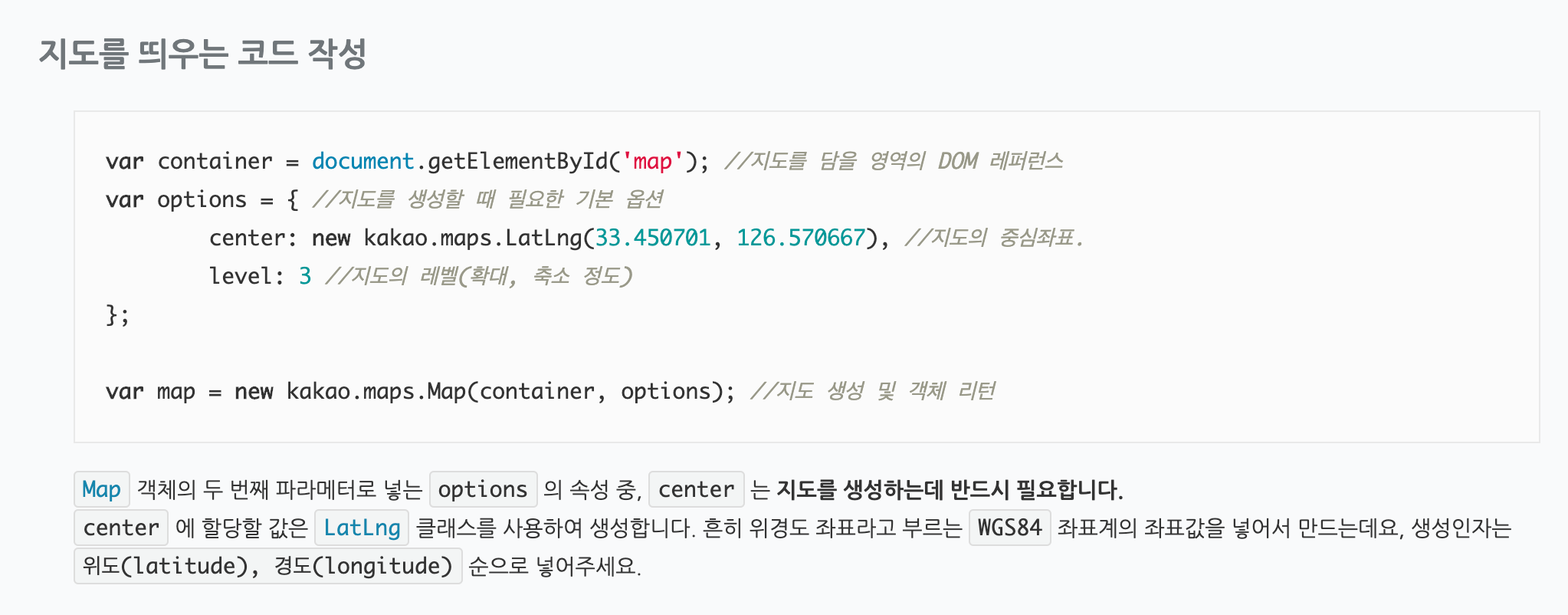
다음으로는 API를 불러오자.
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY"></script>

위 코드를 위와 같이 head 태그내에 삽입해준다.

MapContainer.js
// MapContainer.js
import React, { useEffect } from 'react';
const { kakao } = window;
const MapContainer = () => {
useEffect(() => {
const container = document.getElementById('myMap');
const options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
const map = new kakao.maps.Map(container, options);
}, []);
return (
<div id='myMap' style={{
width: '500px',
height: '500px'
}}></div>
);
}
export default MapContainer;
MapContainer 컴포넌트를 위와 같이 변경해준다. useEffect를 이용하여 렌더링 될 때 지도를 띄우는데, 2번째 인자로 []을 줘서 처음 렌더링 될 때 한번만 띄우게 한다.
const { kakao } = window;
스크립트로 kakao maps api를 심어서 가져오면 window전역 객체에 들어가게 된다. 그리고 그걸 사용하려면 window에서 kakao객체를 뽑아서 사용하면 된다.
장소 검색한 결과 카카오 지도에 마커 표시하기
https://gingerkang.tistory.com/68
[React] 장소 검색 결과 카카오 지도에 나타내기
장소 검색 결과를 카카오 지도에 나타내기 이전 포스팅에서는 카카오 지도API를 통해 화면에 띄웠었다. 이번에는 장소를 input 값으로 받아 해당 장소를 카카오 지도에 띄우고 마커로 표시해보자
gingerkang.tistory.com
'React' 카테고리의 다른 글
| [React] TypeScript와 ESLint, Prettier 설정하기 (4) | 2020.10.11 |
|---|---|
| [React] scroll 이벤트 리스너 unmounted 처리 (0) | 2020.07.06 |
| [React] 장소 검색 결과 카카오 지도에 나타내기 (6) | 2020.06.23 |
| [React] styled-components 다크 모드 (+Typescript) (0) | 2020.06.10 |
| [React] 맥북에서 AWS CLI 환경변수 설정하기 (0) | 2020.06.10 |

