HTML Blocks
모든 HTML 요소들은 어떤 타입의 요소임에 따라, 각각의 기본 디스플레이 값을 갖고 있다. 디스플레이 값은 두 가지로 블록(block)과 인라인(inline)이 있다.
block-level Element
block 요소들은 항상 새로운 줄에서 생성되고 화면 상 가로 / 세로의 최대값을 차지한다. (width 값이 현재 페이지의 총 가로 사이즈와 같다.)


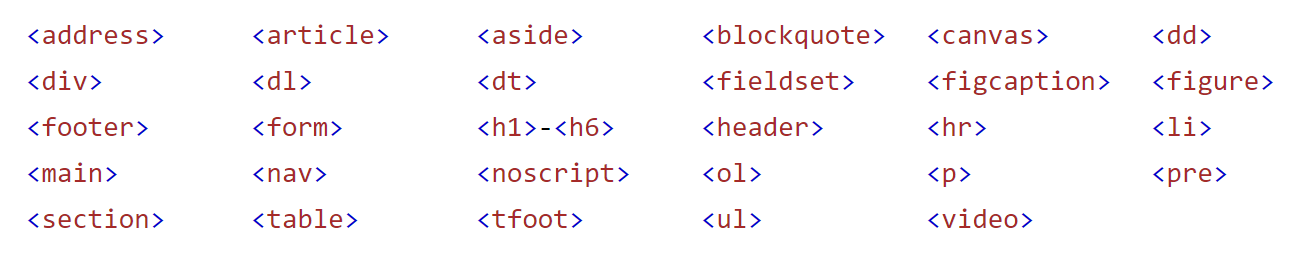
block 요소들은 제목을 나타내는 태그 <h1>-<h6> 부터 <div>, <ul>, <li>, <ol>, <p>, <table>, <form> 등이 있다.

div 태그
div 태그는 주로 다른 html 요소들을 포함하는 역할을 한다. 보통 생성할 때 class나 id를 주고 생성한다.


Inline Elements
인라인 요소는 새로운 줄에서 시작되지 않아 어디서든 생성될 수 있고, 너비 또한 필요한 만큼 조정가능하다.


인라인 요소는 <a> 태그 부터 <span>, <script>, <textarea>, <br>, <img>, <input> 등이 있다.

span 태그


div 태그 같은 경우 웹 페이지의 레이아웃을 위해 CSS와 함께 많이 쓰이므로 잘 익혀두어야 할 것 같다.
※HTML5부터 div내의 요소들을 정렬해주는 align 속성이 적용이 되지 않는다.
'HTML' 카테고리의 다른 글
| [HTML] 시맨틱(Semantic) 태그를 사용하자 (0) | 2020.06.17 |
|---|---|
| [HTML] 폼(form 태그) (0) | 2020.04.19 |
| [HTML] 테이블 (table 태그) (0) | 2020.04.16 |
| [HTML] 리스트(ul, ol 태그) / 네비게이션(navigation) 메뉴 (0) | 2020.04.16 |
,

