
CSR vs SSR
이번 포스팅에서는 CSR(Client Side Rendering)과 SSR(Server Side Rendering)의 차이와 특징들을 다루고자 한다. CSR과 SSR은 브라우저에 HTML파일을 렌더링 시키는 방식 중 하나이며, 여러 차이가 있지만 그 중에서도 클라이언트(브라우저)에 페이지가 어느 시점에 구성되는지가 가장 큰 차이점이라고 할 수 있다.
지금까지 주로 CSR 방식으로 개발해왔는데 최근에 관심이 생긴 Next.js의 특징 중 하나가 SSR이기도 하고 명확한 차이를 몰랐기 때문에 이참에 정리를 해보려고 한다.
CSR(Client Side Rendering)
CSR은 말 그대로 클라이언트 측에서 렌더링이 이루어진다. 그렇다면 CSR은 어떻게 동작할까?
1. 브라우저가 서버에 요청을 한다.
2. 서버에서는 거의 비어있고 필요한 JS파일에 대한 링크만 있는 index.html파일을 클라이언트에 전송한다.
3. 클라이언트는 링크되어 있는 JS파일을 서버로 부터 다운로드 받는다(해당 JS파일에 페이지를 구성하는데 필요한 소스코드들이 다 담겨있다.)
4. 기타 추가로 필요한 데이터가 있을 경우 서버에 요청하여 데이터를 받아온 후 동적으로 HTML파일을 생성한다.
5. 페이지 구성
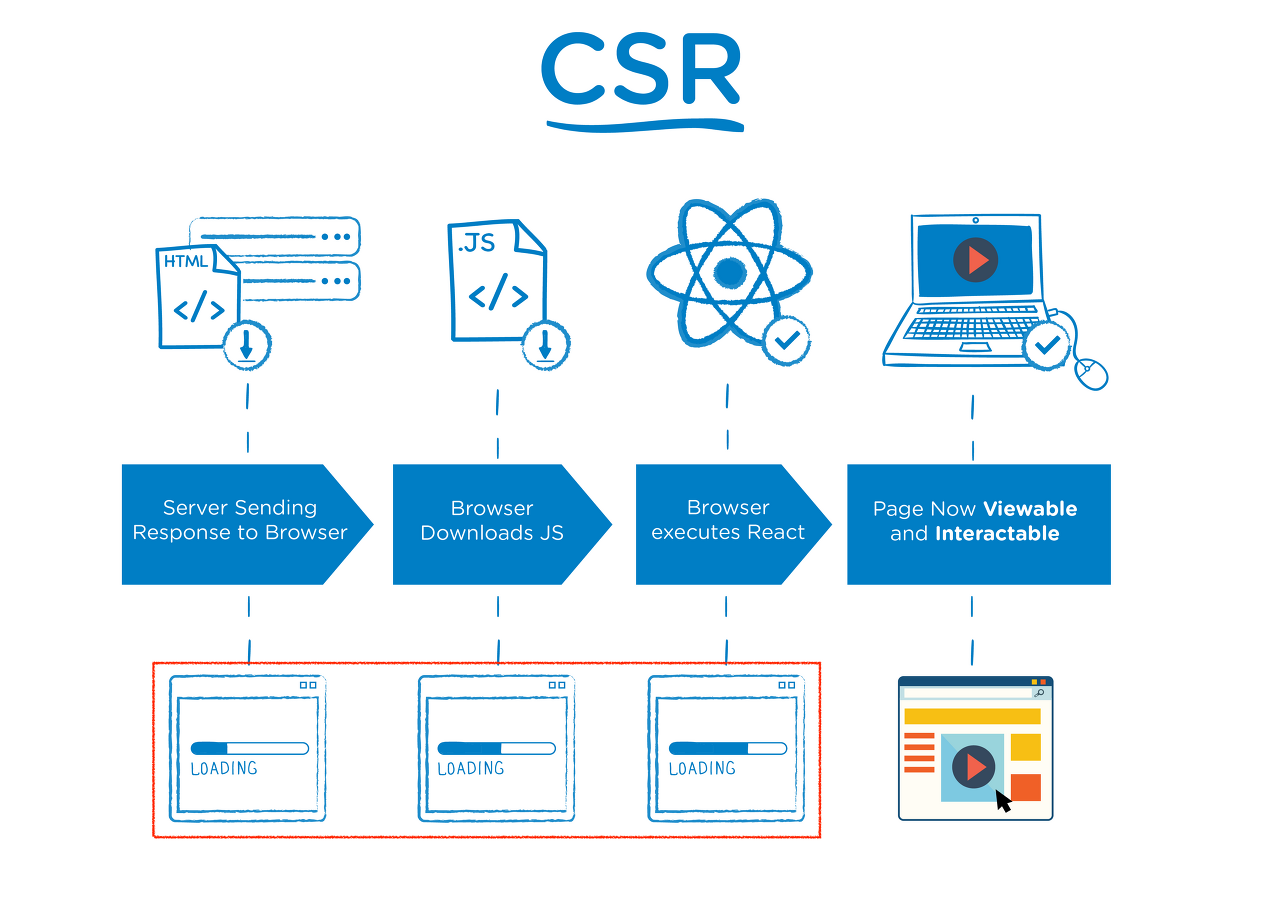
아래 그림은 CSR이 어떻게 동작하는지를 간단하게 나타낸 것이다.

이러한 CSR의 특징은 다음과 같다.
장점
- 좋은 사용자 경험
- 처음 페이지를 로딩하는데 까지는 시간이 오래 걸리지만, 네비게이션의 메뉴를 클릭하는 등의 그 다음으로 페이지를 로딩하는 시간은 더 짧다.
단점
- 처음 페이지를 로딩하는데까지의 시간이 오래 걸릴 수 있다. 위에서 봤듯이 클라이언트는 HTML파일을 받아와 링크되어 있는 JS파일을 다운받은 후 페이지를 구성한다. 이것이 왜 문제가 되냐면, 이때 이 JS파일에는 애플리케이션을 구성하는 소스코드가 다 들어있기 때문에 용량이 굉장히 클 수 있기 때문이다. 용량이 크면 클 수록 다운로드에 시간이 걸리기 때문에 당연히 그만큼 페이지를 구성하는데까지도 시간이 걸릴 수 밖에 없다.
- 좋지 않은 SEO. SEO란 Search Engine Optimization의 약자로, 구글이나 네이버의 검색 엔진들은 서버에 등록된 HTML파일들에 있는 정보(title, description 등)를 참고하여 동작한다. 하지만 CSR방식은 서버에서 받아오는 HTML파일이 거의 빈 파일이기 때문에 검색 엔진이 제대로 동작하지 않는다.
SSR(Server Side Rendering)
SSR은 예상했겠지만, CSR과는 반대로 서버 측에서 렌더링을 한다. 정확히 말하면 서버 측에서 필요한 데이터를 다 받아와 미리 HTML파일을 만들어 두고, 그 파일을 클라이언트에 전송한다. SSR도 과정을 살펴보자.
1. 브라우저가 서버에 요청을 한다.
2. 서버에서는 미리 잘 만들어둔 HTML파일을 클라이언트에 전송한다.
3. 클라이언트는 받아온 HTML파일을 통해 페이지를 구성한다.
4. 링크되어 있는 JS파일을 서버로부터 다운로드 받는다.
5. 추가로 필요한 데이터가 있을 경우 클라이언트가 서버에 요청을 하고, 서버에서는 위와 똑같이 데이터를 다 받아와 HTML을 잘 만들어 클라이언트에 전송을 한다.

이러한 SSR의 특징은 다음과 같다.
장점
- 페이지의 로딩 속도가 빠르다. CSR과는 다르게 미리 잘 만들어진 HTML파일을 받아오기 때문이다.
- SEO가 좋다. 이것 역시 CSR과는 다르게 HTML파일에 정보들이 들어있기 때문에 검색 엔진들이 잘 동작할 수 있다.
단점
- 네비게이션의 메뉴를 클릭했을 경우 다시 서버에 요청하고 받아와 리렌더링하기 때문에 화면 깜빡임 이슈가 있다.
- 먼저 잘 만들어진 HTML파일을 받아와 빠르게 화면을 구성하지만, 필요한 JS파일이 다 다운로드가 안되어있을 수도 있기 때문에 버튼을 눌러도 아무런 동작이 없는 등의 사용자와의 인터렉션이 좋지 않을 수 있다.
결론
CSR과 SSR의 차이점과 각각의 특징을 알아봤는데, 이 둘 중 어느 것이 좋고 나쁘다고 할 수는 없다. 자신이 개발하고자 하는 애플리케이션이 필요로 하는 주요 요인 등을 토대로 어떤 것을 사용할지 결정을 하면 되겠다. 예를 들어 사용자에게 최대한 빠르게 먼저 페이지를 보여주고 싶거나 검색 엔진에 최적화된 애플리케이션을 만들고 싶다면 SSR을, 사용자와의 인터렉션과 좋은 사용자 경험을 토대로한 애플리케이션을 개발한다면 CSR을 사용하는 것이 좋은 선택일 것이다.
참고
'Dev' 카테고리의 다른 글
| [AWS] 도메인 구매부터 Route53에 등록하기 까지 (0) | 2021.02.18 |
|---|---|
| 2020 오픈소스 컨트리뷰톤 후기 (0) | 2020.09.15 |

